Responsive Webdesign
gepostet am 03.10.2013
Mobile first lautet das Motto. Immer mehr Menschen surfen mit Smartphones und Tablets im Internet.
Die Anzahl der Internetnutzer nimmt seit 2011 nur noch leicht zu, dafür boomt das mobile Internet. Im Vergleich zum Vorjahr stieg die Anzahl der User, die das Internet unterwegs auf Handys und Tablets nutzen, um 13 Prozent auf 40 Prozent an. Derzeit besitzen 37 Prozent der Deutschen ein Smartphone und 13 Prozent ein Tablet.
Wie funktioniert Responsive Webdesign
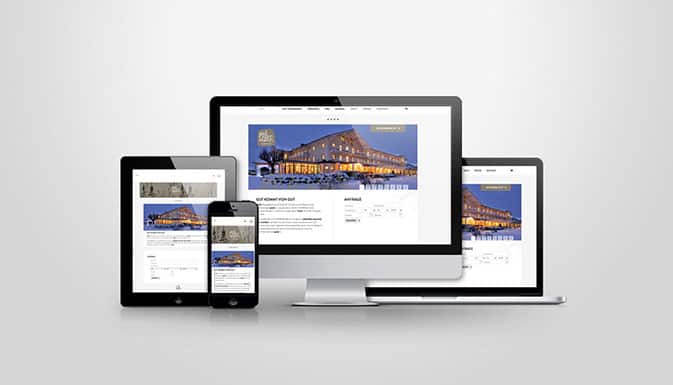
Responsive Webdesign ist eine Technik des Webdesigns, die es ermöglicht Internetseiten auf unterschiedlichsten Endgeräten anzuzeigen, ohne dass der Nutzer hierfür verschiedene Versionen aufrufen muss. Die Webseite erkennt selbst, welche Version für das Endgerät des Nutzers die richtige ist und zeigt jedem Besucher die für ihn optimale Seite an. Das Layout der Webseite passt sich automatisch an den Bildschirm an, ohne dabei auf Änderungen im Javascript- oder HTML-Code zurückgreifen zu müssen. Schriftgröße und Bilder skalieren sich entsprechend in Breite und Höhe und eventuell unwichtigerer Content wird erst gar nicht angezeigt.
Diese Art des Webdesigns muss ordentlich geplant sein. Jene Bereiche der Website, die auf kleineren Displays ausgeblendet werden oder weiter nach unten rutschen, werden genau definiert. Die Inhalte werden je nach Breite des Bildschirms umstrukturiert und untereinander oder nebeneinander angeordnet. Bei Smartphones wird die schmalste Ansicht ausgegeben, in der die Inhalte nur untereinander dargestellt werden. Die mittlere Ansicht richtet sich an Tablets mit im Hochformat. Die dritte Ansicht ist für Monitore und Tablets mit höherer Auflösung, im Querformat und zeigt die Inhalte im Landscape Modus.
Luke Wroblewski schreibt in seinem Buch "Mobile First", man solle die Inhalte im Web so aufbereiten, dass sie überall und immer abgerufen werden können. Dabei sollte man sich in erster Linie an die kleinen, mobilen Endgeräte orientieren. Denn die Zukunft geht klar in Richtung „Internet-Nutzung auf mobilen Geräten“.
Weniger ist mehr lautet das Motto bei Responsive Webdesign und das stellt vieles in Frage, denn die kleineren Bildschirmgrößen zwingen uns Webdesigner, sich auf das Wesentliche in Funktionalität und Content zu beschränken. Genau diese Denkweise geht einher mit den üblichen Wünschen so ziemlich jeden Nutzers: Schnelligkeit und einfache Bedienung.
Mobile Devices erfordern flexible Webseiten
Rund ein Drittel der Internet-Nutzer in Deutschland geht mittlerweile mit dem Smartphone ins Internet. Die User von Smartphones und Tablet-PCs sind mobil und flexibel wie nie zuvor. Somit hängt das Design einer Webseite erheblich vom verwendeten Endgerät ab, weil die Auflösungen der Displays sehr stark variieren. Mitunter nimmt die Zahl der mobile Devices mit unterschiedlichen Größen und Bildschirmauflösungen erheblich zu und die Ansprüche an die Funktionalität des Webdesigns auf den mobilen Geräten steigen.
Webdesign das sich anpasst, an jedes Endgerät?
Diese Herausforderungen strapazierte die Budgets von KMUs und Webseitenbetreiber mitunter heftig. Den Internetagenturen machte das großes Kopfzerbrechen, doch es scheint eine Lösung gefunden zu sein: Responsive Webdesign, was bedeutet, das Webdesign passt sich an jedes Endgerät automatisch an. Responsive Webdesign berücksichtigt die Anforderungen des Geräts, optimiert die Darstellung automatisch für das jeweilige Endgerät und bietet in der Regel das bestmögliche Usererlebnis.
Steht ein Relaunch an? Nutzen Sie diesen.
Bei vielen großen Firmen ist die Entscheidung bereits gefallen in Sachen Responsive Webdesign. Auch bei vielen KMUs scheint der Nutzen dieses Web-Designs die höheren Investitionen zu rechtfertigen, vor allem wenn sowieso ein kompletter Relaunch der Webseite ansteht. Denn wenn man die Seite sowieso neu aufbaut, ist der Einbau der flexiblen Grids recht einfach umzusetzen. Gerne analysieren wir Ihre bestehende Webseite.
Unser Fazit:
Das Webdesign ist heute sehr anspruchsvoll geworden und immer mehr neue Endgeräte mit unterschiedlichsten Auflösungen werden entwickelt. Die Internet-Nutzer haben dadurch immer höhere Erwartungshaltungen. Auch Google geht diesen Weg und wird in Zukunft Webseiten, die nicht mobil optimiert sind nach „hinten“ ranken.
Für uns als Internetagentur bedeutet das aber nicht nur, die neuste Technik wie z.B Responsive Webdesign zu nutzen, um Ihre Produkte und Dienstleistungen optimal präsentieren zu können, sondern auch die eigene Denkweise und den Arbeitsprozess entsprechend anzupassen und zu verbessern.
Rüsten Sie mit uns Ihre Website um und bereiten Sie Ihren Internetauftritt auf die Zukunft vor!
Kontakt
Adresse
© 2025 gravik.de - Werbeagentur I Internetagentur I Webdesign München
Wir sind immer auf der Suche nach Profis!
Bewirb Dich mit ein paar Referenzen einfach per Email:
SEO München ...