Webdesign Trends 2020
gepostet am 25.03.2020

Die ständige Weiterentwicklung der Technik und das Entstehen neuer Stile bringen eine große Bewegung in den Bereich des Webdesigns. Schnelllebige Trends und zukunftsweisende Visionen tauchen daher Jahr für Jahr auf, manche davon verschwinden schnell wieder.
2019 war im Webdesign vor allem für starke Kontrastfarben, asymmetrische Anordnungen und das Mobile First Prinzip bekannt. Doch welche Designkonzepte sind im Jahr 2020 bei User Interfaces und Webseiten angesagt? Das Team unserer Agentur für Webdesign in München hat einige innovative Webseiten, die in der Designwelt als richtungsweisend gelten, einmal genauer unter die Lupe genommen und fünf spannende Trends für das Jahr 2020 festgestellt.
Diese fünf Webdesign Trends kommen 2020 ganz groß raus
1. Dark Mode
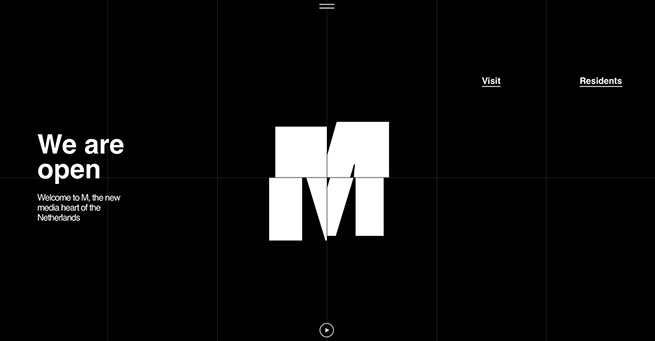
Beispiel: M Mediagebouw - www.m-mediagebouw.nl
Spätestens mit dem Launch des Dark Modes in den Apple-Betriebssystemen iOS und MacOS wurden User Interface Designs mit dunklen Hintergründen zu einem umfassenden Trend. Interessant zu beobachten ist, dass im Jahr 2020 immer mehr Webseiten einem dunklen Designkonzept folgen und bestimmte Gestaltungselemente auf diese Weise besser zur Geltung bringen. Durch den gezielten Einsatz von modernen Farben und den Aufbau gesunder Kontraste zwischen Typografie und Hintergrund können im Dark Mode spannend wirkende Akzente gesetzt werden. Nicht zuletzt verfolgen dunkle Designschemata neben ihrer hohen visuellen Qualität auch einen praktischen Nutzen. Durch die Farbwahl wird die Belastung der Augen reduziert, während das dunkle Design bei OLED-Bildschirmen Energie einspart und die Lebensdauer erhöht.
2. Organische Formen
Beispiel: Osano - www.osano.com
Während in den vergangenen Jahren noch streng geometrisch angeordnete Webseiten modern waren, geht der Trend in diesem Jahr hin zu flächigen, geschwungenen und organisch verlaufenden Formen. Diese sympathischen Gestaltungselemente verleihen einer Webseite ein hohes Maß an Dynamik und tragen gleichzeitig zu einer idealen optischen Gliederung bei. Sie wirken beruhigend und freundlich, wodurch sie einen gewissen Wohlfühlcharakter erzeugen. Ein gutes Beispiel für eine gelungene Verwendung von organischen Formen ist die Webseite von Osano und unsere Webseite für die knooing GmbH. Hier sorgen wellenartige Elemente und ein spannender Farbeinsatz für eine Trennung bestimmter Themenbereiche sowie eine allgemeine visuelle Aufwertung. Das wirkt zwar leicht verspielt, bleibt aber dennoch seriös und unterstreicht die zu transportierende Botschaft optimal.
3. Mikrointeraktionen und kleine Animationen
Beispiel: Stripe - www.stripe.com
Animierte Icons und andere Mikrointeraktionen fungieren auf Webseiten als echter Eyecather, der die Aufmerksamkeit der Besucher gezielt auf eine bestimmte Stelle richtet. Dabei geht der diesjährige Trend vor allem hin zu sympathischen Detaillösungen, die mit einem minimalistischen Selbstverständnis zu überzeugen wissen. In dieser Form erhöhen Mikrointeraktionen die Transparenz und Verständlichkeit einer Webseite und verleihen dem gesamten Internetauftritt eine professionelle Wirkung. Eine spannende Umsetzung der Mikrointeraktionen findet sich in den Icons und Buttons auf der Webseite des Online-Zahlungsdienstleister Stripe wieder. Veränderliche Pfeilgrafiken, sich drehende Zahnräder und andere dynamische Mini-Animationen sorgen hier für eine gesunde Abwechslung im insgesamt aufgeräumten Designkonzept.
4. Dreidimensionale Modelle und Renderings
Beispiel: Netrix Digital - www.netrixdigital.com
Die 3D-Technologie ist im Webdesign zurzeit auf dem Vormarsch. Mit Renderings, also Bildern, die per Computer aus 3D-Daten generiert werden, können Webseiten in eine neue Stimmung versetzt werden. Die Auflösung der Grenze zwischen abstrakter Grafik und Realismus erzeugt einen spannenden Kontrast, der jeden Besucher begeistert. Die dreidimensionalen Modelle müssen dabei keineswegs fotorealistisch sein, die Website von Netrix Digital verknüpft beispielsweise eine computergenerierte Bausteinskulptur mit einer modernen Animation zu einem einzigartigen Designelement.
Fazit: spannende Trends und interessante Konzepte
Egal ob der spannende Dark Mode, verspielte organische Formen, interessante Mikrointeraktionen oder atemberaubende Renderings - das Jahr 2020 hält zahlreiche Webdesign-Trends bereit, die großes Potential mitbringen. Ob es sich bei den Beispielen nur um kurzzeitige Trends handelt oder möglicherweise der Beginn einer neuen Design-Ära dahintersteckt, wird sich mit der Zeit herausstellen. Spannend sind die neuen Ideen der Webdesigner allemal.
Gravik.de - Gutes Webdesign aus München
Unsere Webagentur München, ist spezialisiert auf moderne und zeitgemäße Webseiten, die mit ihrem erstklassigen Design und einem guten UX-Konzept begeistern. Wenn Sie einen Launch oder einen Relaunch einer Webseite planen, unterstützt Sie unsere Agentur für Webdesign in München von einer umfassende Beratung und Zielgruppenanalyse über die Konzeption bis hin zur Realisierung Ihrer Online Präsenz unter Berücksichtigung der aktuellen Trends. Rufen Sie uns an, schreiben Sie eine Mail oder besuchen Sie uns persönlich in unserer Webagentur München. Wir freuen uns auf Sie und Ihr spannendes Projekt!
Kontakt
Adresse
© 2025 gravik.de - Werbeagentur I Internetagentur I Webdesign München
Wir sind immer auf der Suche nach Profis!
Bewirb Dich mit ein paar Referenzen einfach per Email:
SEO München ...