Webdesign Trends 2017
gepostet am 06.01.2017
2016: Ein spannendes Jahr als Webagentur mit dem Fokus auf Design liegt hinter uns. Zu den großen Trends zählte Responsive Design, das uns jedoch auch im neuen Jahr begleiten wird. Die Fotos im Web wurden deutlich größer und die Ladezeiten nahmen insgesamt ab. Hier machten sich die Anforderungen der größten Suchmaschine Google deutlich bemerkbar, denn wer seine Besucher mit langen Ladezeiten verschreckte, bekam einen schlechten Platz in den Suchergebnissen zugewiesen. Videos kamen 2016 deutlich häufiger zum Einsatz. Twitter brachte uns die Cards, die heute überall im Web zu finden sind. Mit ihnen lassen sich Informationen in kleine Häppchen aufteilen und ihre rechteckige Form lässt sich gut auf verschiedenen Breakpoints anordnen. Wie muss eine Webseite 2017 beschaffen sein, um wirklich als trendy zu gelten?
Wir haben uns umgesehen.
Webdesign Trends 2017 - das wird kommen
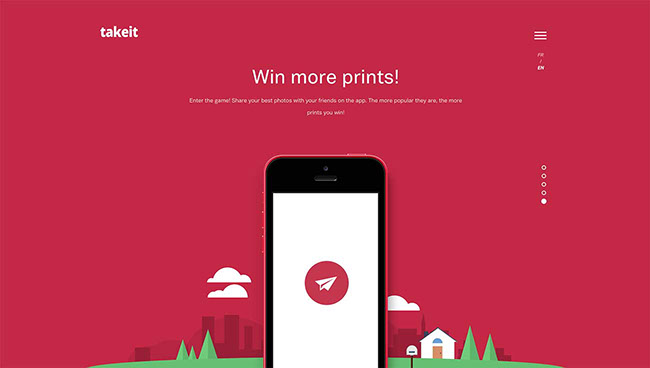
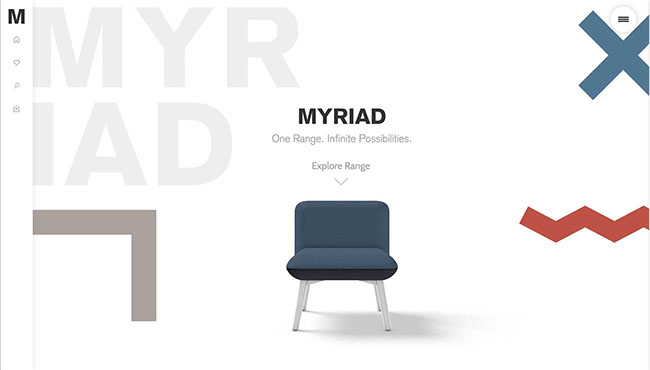
Flat 2.0
Die hübschen grafischen Elemente von Flat sind überall im Netz zu sehen. Sie haben keine Schatten, keine Verläufe und betonen den angebotenen Content dadurch besonders. Es gab jedoch einige Usability Probleme mit Flat. Nutzer nahmen interaktive Elemente nicht als solche wahr. Zeit für Flat 2.0, das dem Ganzen ein wenig mehr Tiefe und neben Benutzerfreundlichkeit auch Attraktivität verleiht.
Responsive Design
Responsive Design wird einer der anhaltenden Webdesign Trends 2017 bleiben, der für alle Webseitenbetreiber elementar wichtig ist. Es sind noch längst nicht alle Seiten für die mobile Nutzung optimiert - viel Arbeit für uns als Webagentur.
Videos
Videos sind das Content Marketing der Zukunft, will man Prognosen glauben. Wir als Webagentur glauben, dass Videos die Möglichkeiten der digitalen Kommunikation endlich vollends ausnutzen. Wozu viel schreiben, wenn man Dinge einfach erzählen und anschaulich präsentieren kann? Die Möglichkeiten der technischen Optimierung leisten dem enormen Vorschub. Für uns einer der wichtigsten Webdesign Trends 2017.
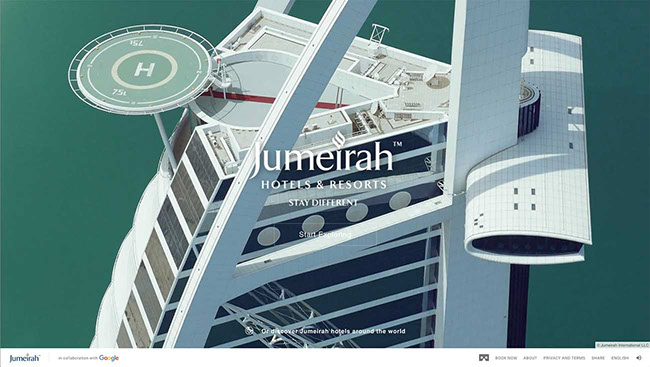
Parallax Webdesign
Der Scrolling Effekt dieses Designtrends lässt sich ideal einsetzen, um online Geschichten zu erzählen. Und da Storytelling in Zukunft unverzichtbar wird, um seine Produkte an den Mann zu bekommen, lässt sich hier eine ideale Verbindung erahnen. Durch die vermehrte Nutzung von Smartphones sind die User das lange Scrollen gewöhnt, sodass hier keine Berührungsängste mehr da sind. Ein heißer Trend, der zwar schon eine Weile am Start ist, aber wachsende Bedeutung erlangen wird.
Auch wir haben uns schon 2013 damit beschäftigt und einige Webseiten mit Parallax Effekten ausgestattet. In unserem Blog Artikel erfahren Sie mehr darüber: www.gravik.de/blog/parallax-scrolling
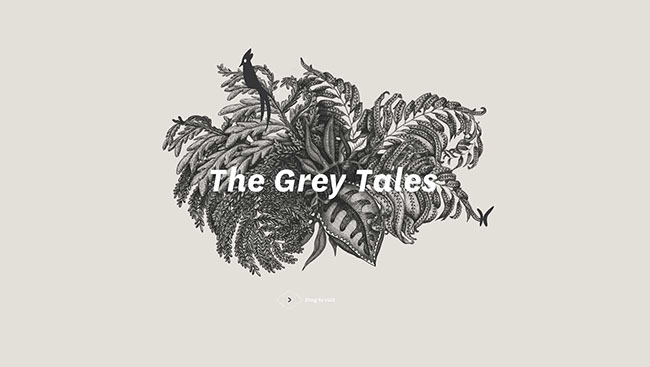
Illustrationen
Einer der schönsten Webdesign Trends 2017 ist der vermehrte Einsatz von Illustrationen. Das Web ist voller Bilder und leider sind die immer gleichen Stock Bilder überrepräsentiert. Wer es sich leisten kann, setzt zukünftig auf speziell illustrierte Bilder und zeigt damit seine Einzigartigkeit. Auch wir als Webagentur haben schon in 2016 gern auf dieses Stilmittel zurückgegriffen, wenn es für das Projekt eines Kunden passend war.
Fazit:
Wie trendy sollte eine Webseite sein? Wenn Sie einen Launch oder Relaunch vorhaben, dann wenden Sie sich jetzt am besten an uns, damit Ihre Webseite 2017 ein neues Gesicht bekommen kann. Wir von der Webagentur gravik.de konzipieren moderne und designlastige Webseiten für unsere Kunden.
Am Anfang jeder Designarbeit steht jedoch immer die umfassende Beratung und Zielgruppenanalyse. Es nutzt wenig, einen der Webdesign Trends 2017 mitzumachen, obwohl es eigentlich nicht zu Ihrer Zielgruppe passt. Wir als erfahrene Webagentur beraten Sie gern!
Gehen wir's an: kontaktieren Sie uns per Telefon oder E-Mail.
Kontakt
Adresse
© 2026 gravik.de - Werbeagentur I Internetagentur I Webdesign München
Wir sind immer auf der Suche nach Profis!
Bewirb Dich mit ein paar Referenzen einfach per Email:
SEO München ...