Webdesign Trends 2015 und Prognosen
gepostet am 07.01.2015
2015, ein neus Jahr beginnt und für uns als Webdesign Agentur somit eine neue spannende Zeit. Wir möchten und werden für Sie auch 2015 perfekte Webseiten umsetzen was Technik und Webdesign angeht. Deshalb werden wir in diesem Artikel darüber berichten und ein paar Webdesign Trends aufzeigen, die uns auch 2015 begleiten werden.
Wir greifen ein paar Vorhersagen in Sachen Webdesign auf und schauen sie uns genauer an. Viele dieser Webdesign Trends waren schon 2014 zu sehen und werden sich erst dieses Jahr etablieren.
Lassen Sie uns nun ein paar Webdesign Trends genauer unter die Lupe nehmen.
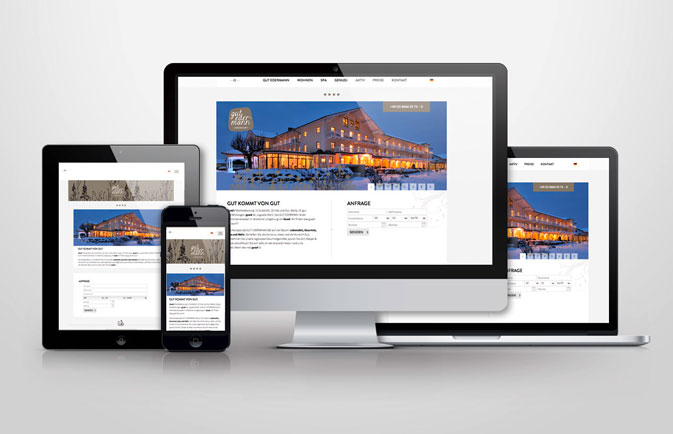
1. Responsive Webdesign über alles
Sagen wir es so: wer als Webseitenbetreiber in den nächsten Jahren seine Webseite nicht mobil optimiert, wird entweder potentielle Kunden verlieren, eine extrem hohe Bounce Rate haben oder ganz einfach, den kürzeren gegenüber seiner Konkurrenz ziehen. Responsive Webdesign ist mittlerweilen der Standard in Sachen Webdesign. Jeder möchte auf einem Smartphone, welches unser ständiger Begleiter ist und mit dem man jederzeit Zugriff auf das Internet hat, eine sich dem den Screen anpassende Webseite besuchen, sich Informationen einholen oder shoppen und nicht mit der Lupe lesen.
2014 war Responsive Webdesign schon einer DER Trends und 2015 wird dieser Trend zum „Standard" werden.
2. Die Typografie ist „endlich“ wieder im kommen
Bis jetzt waren Webfonts, die auf Webseiten benutzt werden relativ teuer. Im Zeitalter von Google Fonts oder dem Adobe Tyepkit werden Fonts nun erschwinglich bzw. frei verwendbar. Für uns als „design-lastige" Webdesign Agentur bedeutet das nun mehr Freiheit und für unsere Kunden kleinere Budgets. Mitunter kann nun die Konzept- und Designphase auf die Typografie ausgeweitet werden. Im Print Bereich ist eine schöne Typo das A und O für gutes und funktionelles Kommunikations Design. Wir freuen uns auf die Typekits und auf die Fonts, die da noch kommen und entwickelt werden.
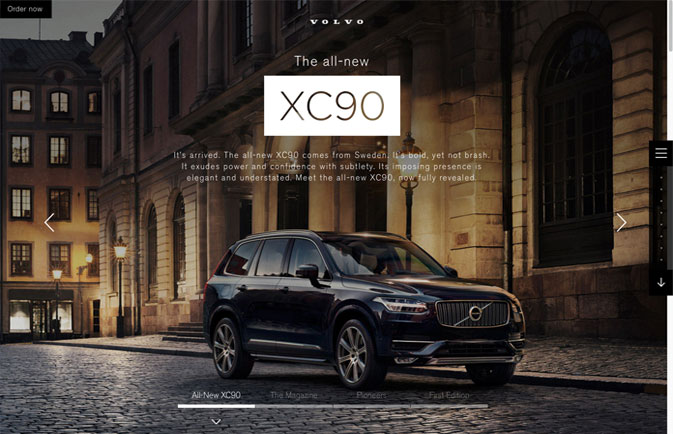
3. GRÖSSER und breiter - perfekt für Bilder
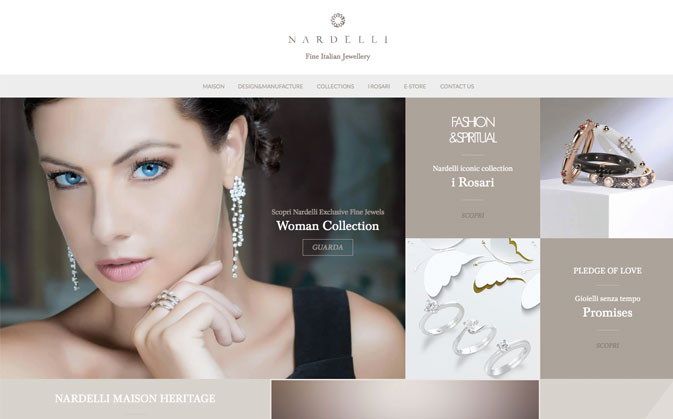
Schon letztes Jahr haben große Schriften und Typografie sich als Webdesign Trend gezeigt. Nun rücken die Bilder und Images nach. Vor Jahren musste man sich noch an gewisse Regeln halten und Bilder in geringer Auflösung und somit kleinen Bildausschnitten ausliefern. Das ist dank schneller Bandbreiten, guten Komprimierungs Tools, Responsive Webdesign und klugen Caching Methoden nicht mehr das Problem. Das Ergebnis, große Bilder und perfekte Emotionen.
Nun kann eine Webseite perfekt an das Corporate Design als auch an die Image Broschüre angepasst werden und das mit minimaler Serverbelastung. Was wir schon 2014 als Webdesign Trend gesehen haben, wird sich dieses Jahr weiterentwickeln und wir werden noch viel mehr Webseiten mit Bildern als Hintergrund sehen. Unsere Webdesigner wird es freuen.
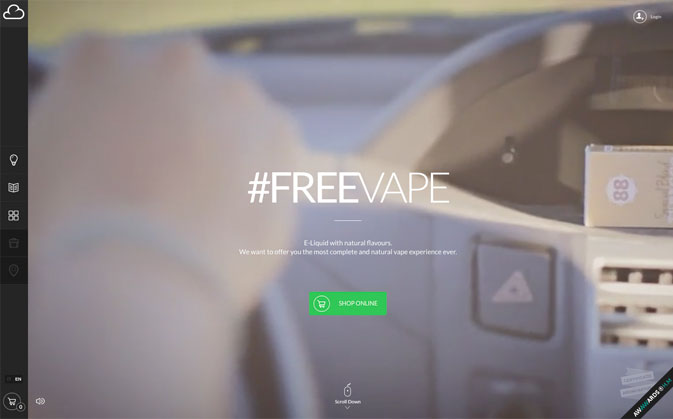
4. Ghost Buttons
Sie sind schön, minimalistisch und perfekt mit CSS umzusetzen. Die kleinen „Animationen" sind schon auf unserer Startseite dezent eingesetzt. Sie brauchen nicht viel Platz und passen auch perfekt zum „Großen Bilder“ Webdesign Trend bzw. fügen sich somit auch harmonisch in das Erscheinungsbild der Webseite ein. Schon oft gesehen und wahrscheinlich einer der Webdesign Trends 2015.
5. Flat Design - minimalistisches und reduziertes Webdesign
Letztes Jahr hat sich der Webdesign Trend "Flat Design" schon fast überspitzt, was aber nicht bedeutet dass uns diese Art von Design nicht gefällt. Im Gegenteil, einige unserer umgesetzten Webseiten sind Flat oder haben zumindest Teile in das Webdesign integriert, die reduziert und minimalistisch sind. Auch das Windows 8 UI (User Interface) ist mit dieser Art Design umgesetzt. Flache Elemente, einfarbige Flächen, keine Effekte wie Schatten und Verläufe, sowie perfekte Proportionen zeichen das Flat Design aus. Louis Sullivan erfand den Ausdruck "Form Follows Function“ welcher sich auf den Webdesign Trend „Flat Design“ ableiten lässt.
6. Scrollen, scrollen und nicht klicken
Das Scrollen hat sich von den Smartphones und Tablets in das Web übertragen und dank des One Page Designs, zum Webdesign Trend etabliert. Die Zeiten sind vorbei, wo Webseiten in Kastenform konzipiert und entwickelt wurden. Man musste sich Klick für Klick in die tiefste Unterebene vorarbeiten, um dann letztendlich eine Unterseite zu sehen auf der 2 Absätze stehen. Ganz ehrlich, diese 2 Absätze lassen sich hervorragend in einen Slider oder Akkordeon Slider integrieren und auf einen One Pager unterbringen.
Auch den Nachteil den man immer liest, dass sich Webseiten mit vielen Unterseiten besser für SEO eignen, ist ein Überbleibsel aus dem SEO Zeitlater vor 10 Jahren. Die Google Algorithmen sind mittlerweilen so ausgeklügelt und ranken Webseiten mit interessanten Content anders als noch vor 10 Jahren. Aber dazu mehr in einem extra Blog Eintrag.
Auch Apple hat eine Produktseite so umgesetzt, nämlich die für das iPhone 6. Kontinuierliches Scrollen ist einer der Webdesign Trends 2015.
7. Automatisiertes Coding mit Tools
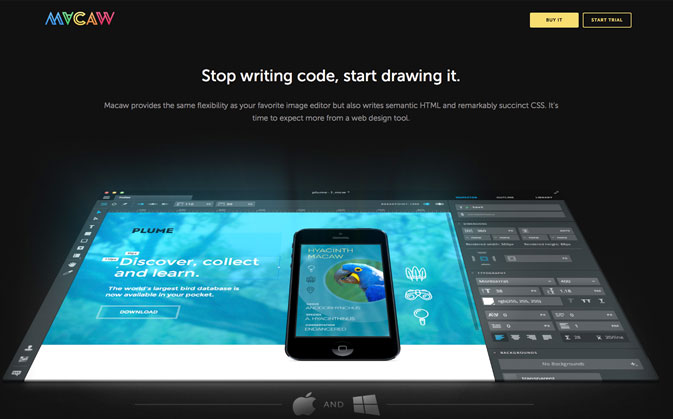
Die Zeiten in Sachen Webdesign und Entwicklung ändern sich und somit auch die Software und die Möglichkeiten. Es gab eine Zeit in der man gefragt war, wenn man gutes HTML / CSS schreiben und somit schöne und funktionelle Webseiten umsetzen konnte. Das hat sich leider ein bißchen geändert, denn es gibt schon fast ein Überangebot an Leuten die in der Lage sind HTML, CSS und PHP zu entwickeln. Nun kommen auch noch Tools dazu wie Adobe Reflow, Macaw und Adobe Muse. Diese übernehmen die Arbeit eines Frontend Entwicklers und ermöglichen Designern erstmals das Umsetzen von Webseiten, ohne eine Zeile Code schreiben zu müssen.
Viele Entwickler werden behaupten, dass der geschriebene Code schrecklich ist. Das trifft nur bedingt zu. Ja, an diesem Code weiterarbeiten zu müssen ist eine Qual, wenn man sich die CSS Files genauer anschaut. Nein, so schrecklich und technisch minderwertig sind die Ergebnisse nicht, wenn man sich mal die Seite muse.adobe.com/site-of-the-day anschaut. Diese Tools werden immer beliebter als auch ausgereifter und letztendlich zählt das Webdesign bzw. das Ergegnis im Web. Wir sind gespannt was uns in 5 Jahren mit diesen Tools erwartet und ob man als „normaler“ Frontend Entwickler dann noch gefragt ist. Natürlich wird man nach wie vor eine gute Internetagentur brauchen, denn um eine Webseite mit diversen Schnittstellen und Funktionen entwickeln zu können, braucht es mehr als nur eine Software.
Im Prototyping werden jedoch die Schritte vereinfacht und ein vorab Online Layout lässt sich so schnell umsetzen, wozu ein Entwickler evtl. Wochen brauchen würde.
Wir werden uns diese Tools genauer anschauen und bei Gefallen & Nutzen, für unsere Kunden in unseren Workflow integrieren.
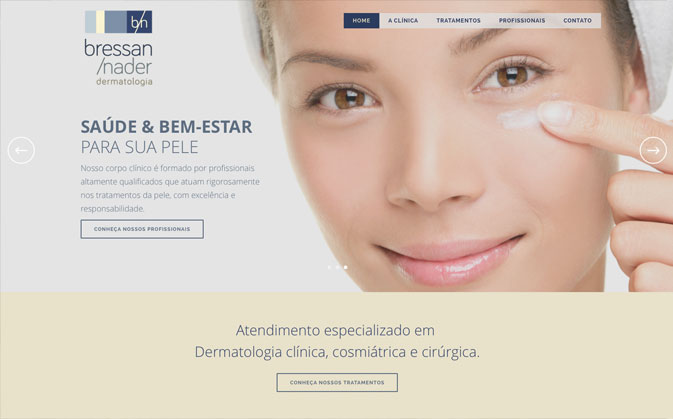
8. Die Fotografie als Webdesign Trend
Wir als Internetagentur wissen, dass gute und funktionierende Kommunikation sehr wichtig für eine Webseite und ein Projekt ist. Nicht nur das Design oder die Fonts sind wichtig und eine gute Navigation oder Konzept. Wichtig ist, wie man eine Geschichte erzählt und den Kunden oder Interessenten auf der Webseite behält und zum Kauf o.ä. anreizt. Das geht mitunter am besten mit aussagekräftigen Bildern. Jeder kennt den Satz „ein Bild sagt mehr als tausend Worte“. Neben dem Webdesign Trend zur Typografie freut es uns am meisten, dass nun auch die Fotografie wieder im Kommen ist.
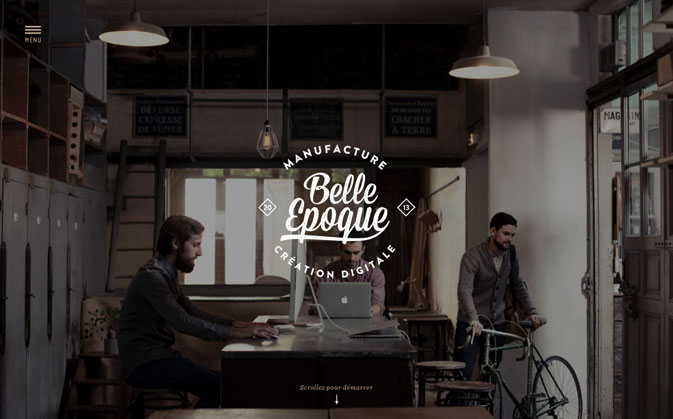
Schöne Hintergrundbilder machen die Webseite einzigartig und außergewöhnlich! Sie sprechen für sich selbst und somit für die Inhalte bzw. den Content auf der Webseite. 2014 hat man diesen Trend schon gesehen und 2015 wird es das Jahr der Fotografie.
Für uns als „design-lastige“ Internetagentur der Trend schlechthin! Unser Kreativ Pool Fotograf Christian Kasper, der für uns schon etliche Shootings durchgeführt hat, wird somit einige Aufträge mehr erhalten. ;-)
Den Fotografen wird es freuen und wir werden viele Full-Screen Webseiten sehen.
9. Slideout und Fadeout Menüs
Es ist eher kein Webdesign Trend im dem Sinne, sondern eine Konsequenz aus dem Responsive Webdesign. Damit Webseiten auch gut auf mobilen Endgeräten anzusehen sind, hat sich deise Art Menüführung etabliert. Aber, warum sollte diese Art Menü nicht auch auf Desktop Webseiten funktionieren. Wir haben das auch schon erfolgreich auf unserer Webseite für die Royal Business Restaurants umgesetzt. Ein vertikales Slideout Menü auf der linken Seite, anstelle einer fixen Navigationsleiste.
Mit diesem Webdesign Trend sehen wir ein perfektes Beispiel für den Begriff mobile First, welcher bedeutet dass gute Webseiten Konzepte zuerst für mobile Endgeräte konzipiert werden und dann erst an Desktop Endgeräte angepasst werden.
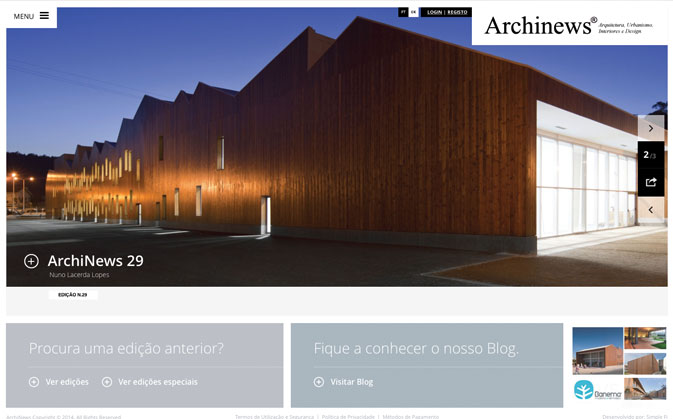
10. Card Design
Ehrlich, nicht wirklich ein neuer Trend aber immer mehr im kommen. Webdesign alá Pinterest, Dribbble, Tumblr, Facebook, Google Now und ahh.com (Coca Cola) liegt im Trend. Letzteres Beispiel wie wir finden ist absolut genial, auch wegen den Animationen. Mit diesem Webdesign lässt sich auch perfekt ein Blog umsetzen, denn es spart Platz und ist übersichtlich. Auch wir haben Ende 2014 einen Blog für Simone Schäffler in der Art Webdesign umgesetzt.
Das Card Design hat einige Vorteile wie z.B. dass es sich perfekt für das mobile browsen eignet und sich hervorragend an mobile Browser anpasst. Noch dazu ist es ideal für Call To Action, denn aufgrund des geringen Raumes müssen die User und Besucher klicken um mehr zu erfahren.
Schick und einfach! Wir finden diese Art UI sehr schön und für die richtigen Projekte auch absolut einsetzbar.
Unser Fazit: so richtig neues wird uns 2015 in Sachen Webdesign Trend nicht überraschen. Bei manchen wird eine Weiterentwicklung stattfinden, andere Webdesign Trends werden erst 2015 so richtig in Fahrt kommen. Vieles wird in Sachen Technologien stattfinden wie z.B. 4k und UHD Auflösung oder das Google Material Design.
Dazu dann aber mehr in einem extra Blog Bericht.
Kontakt
Adresse
© 2026 gravik.de - Werbeagentur I Internetagentur I Webdesign München
Wir sind immer auf der Suche nach Profis!
Bewirb Dich mit ein paar Referenzen einfach per Email:
SEO München ...