Responsive HTML Newsletter, Landingpage und Marketing-Kampagne
gepostet am 12.12.2014

Für unseren Kunden WVG und "Ben and Bella - Discover English“, entwickelten wir eine umfangreiche Marketing- und E-Mail Kampagne für das neu entwickelte App „Karaoke Show“. Das App kann im iTunes Store gratis heruntergeladen werden.
Mit dem App kann das Englisch von Kindern auf spielerische Art und Weise verbessert werden. Das App beinhaltet 3 Songs mit Videos und einer Karaoke Funktion. Die Kinder können den Gesang aufnehmen und per Videoaufzeichnung ein „Star" werden. Die Videos können mit Freunden geteilt werden. Mitunter beinhaltet das App animierte Video Bücher zu jedem einzelnen Song.
Das Marketing Team von Ben und Bella und gravik.de haben sich eine Marketing Aktion einfallen lassen, um in Kindergärten mit dem App den Bekanntheitsgrad der Marke Ben and Bella zu stärken. Es wurde ein "Karaoke Kindergarten Contest" ins Leben gerufen. Dieser bereichert nicht nur das Unterrichtsprogramm, sondern er bietet auch die Möglichkeit an einem spannenden Wettbewerb teilzunehmen und einen Preis im Wert von bis zu 300 Dollar zu gewinnen.
gravik.de entwickelte dazu eine Landingpage die explizit auf mobile Endgeräte wie Tablet und Smartphone ausgerichtet ist. Es wurden T-Shirts, Poster und Folder von uns gestaltet, die Mitarbeiter auf Messen verteilen und tragen, welche per QR Code auf die Landingpage linken. Somit ist eine „live" Interaktion mit den Kunden und Interessenten möglich.
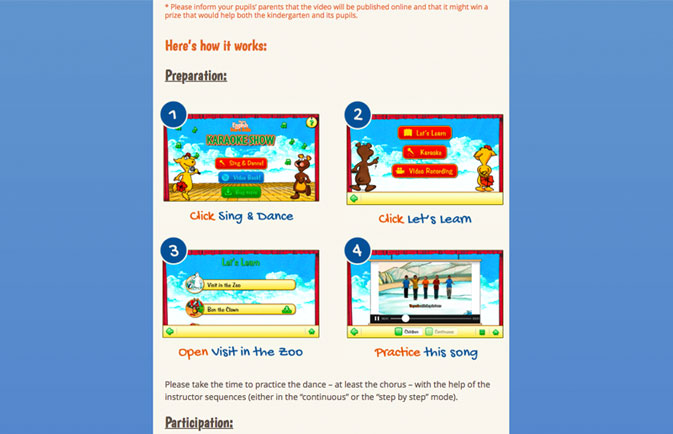
Unter anderem wurde ein Responsive HTML Newsletter entwickelt, um die Kindergärten auch digital, auf jedem Device zu erreichen. Dieser beinhaltet die einfache Beschreibung des Karaoke Contests, wie dieser durchzuführen ist. Mit Bildern und großen "To Do" Textzeilen beschreibt er Schritt für Schritt den Wettbewerb, bis hin zum Call to Action und der Aufforderung, die Videos auf Facebook zu teilen und am Ende likes and shares zu bekommen. Das Beste Video gewinnt den Preis.
Responsive HTML Newsletter
Nutzer greifen bis zu 6 mal am Tag von unterwegs auf ihre E-Mails zu. litmus.com hat eine Auswertung durchgeführt die aufzeigt, dass seit Anfang 2012 mehr Newsletter auf mobilen Endgeräten geöffnet werden, als auf einem Desktop Rechner. Das spricht natürlich dafür, E-Mail Marketing Kampagnen und HTML Newsletter auch mobil zu optimieren. Aber, kein Nutzer möchte einen Responsive HTML Newsletter öffnen, der dann nicht richtig dargestellt wird. Das Problem liegt darin, dass E-Mail Clients keine Webbrowser sind und Webstandards nur begrenzt darstellen können.
Einen Cross Client Responsive HTML Newsletter zu erstellen ist schwieriger als gesagt. Dazu muss man wieder zurück zum Ursprung und mit HTML arbeiten. Auch Abstriche muss man in Kauf nehmen wie z.B. Javascripte, Formularelemente und Medieninhalte wie Videos und Audio.
Auch die mobile Usability sollte man beachten. Buttons und Call To Action sollten weit genug auseinander sein und Schriften nicht zu klein dargestellt werden. CSS3 und Media-Queries funktionieren auch nicht so wie bei Webseiten.
Wenn Responsive HTML Newsletter gut gemacht und geschrieben sind, gewisse Regeln in Sachen mobile Usability beachtet und in der richtigen Branche eingesetzt werden, sind sie durchaus ein Mehrwert für Unternehmen und nutzerfreundlicher.
Alles in allem eine gelungene Kampagne und absolut Up to Date.
Kontakt
Adresse
© 2026 gravik.de - Werbeagentur I Internetagentur I Webdesign München
Wir sind immer auf der Suche nach Profis!
Bewirb Dich mit ein paar Referenzen einfach per Email:
SEO München ...