Flat Design - weniger ist mehr!
gepostet am 04.12.2013
Was ist Flat Design?
Flat Design, das bedeutet in der Gestaltung keine Effekte wie Verläufe, Schatten, Schrägen, Reliefs, Prägungen, etc. Um ein "flaches Design" zu bekommen, wird auf bisher Gewohntes verzichtet. Flat Design ist der minimalistische Ansatz in Sachen Webdesign/ User Interface und völlig frei von jeglichem Schnick-Schnack. Einfache Bedienelemente und Buttons, klare Funktionen.
Das bedeutet aber nicht dass dieser Trend zugleich einfach ist in der Umsetzung. Es ist ein anspruchsvoller und vielseitiger Webdesign Trend. Flat Design konzentriert sich maßgeblich auf die klassischen, einfachen Elemente was eine enorme Benutzerfreundlichkeit in die Webseite bringt.
Wir zeigen Ihnen hier ein paar "prominente" Beispiele.
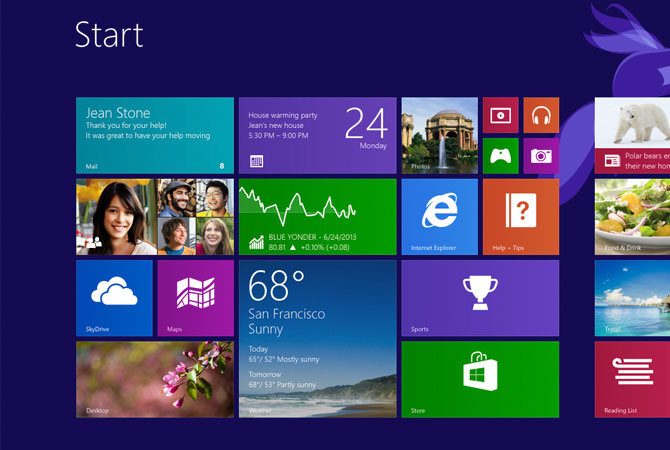
Microsoft war einer der ersten und brachte mit dem Windows 8 Interface eine Flat Design Umgebung.

Das Google Logo wurde im Flat Design Stil redesignt.

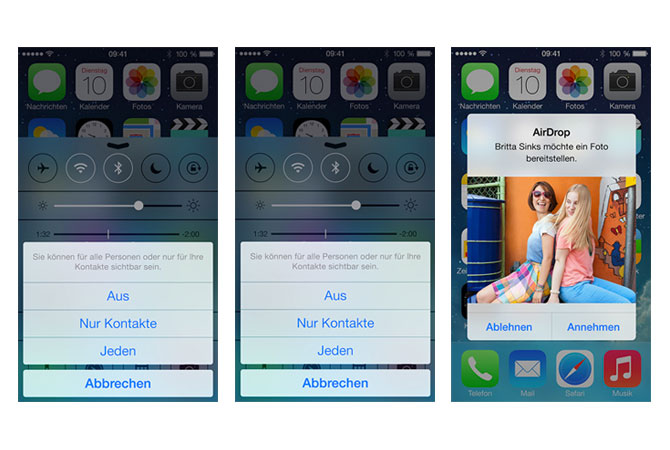
Apple und das iOS 7 kam 2013

Warum ist Flat Design so beliebt?
Lange außer acht gelassen erfreut sich Flat Design 2013 wieder großer Beliebtheit. Es ist kein neuer Trend, es ist die Reaktion auf einen bestehenden Trend.
Diese Art Webdesign soll inhaltsreiche Webseiten unterstützen und nicht erdrücken, denn "Content is King". Das Konzept stellt den Nutzer in den Mittelpunkt, bringt weniger Ablenkung und macht die Webseite schneller und funktionsfähiger.
Programmierer haben es leichter, ein Webseiten Konzept als Responsive Webdesign umzusetzen und das noch dazu in sehr ansprechender Art und Weise.
Das Hauptaugenmerk gilt der Typografie, denn nun hat Sie endlich wieder die Chance zu glänzen. Auf vielen Flat Design Webseiten steht die Typografie im Mittelpunkt. Ein schöne Schrift ist ein gutes Werkzeug, die Botschaft einer Webseite auf den Besucher zu übertragen. Die verwendete Schrift sollte dem Gesamtbild und dem Design-Schema entsprechen.
Flat Design ist In!
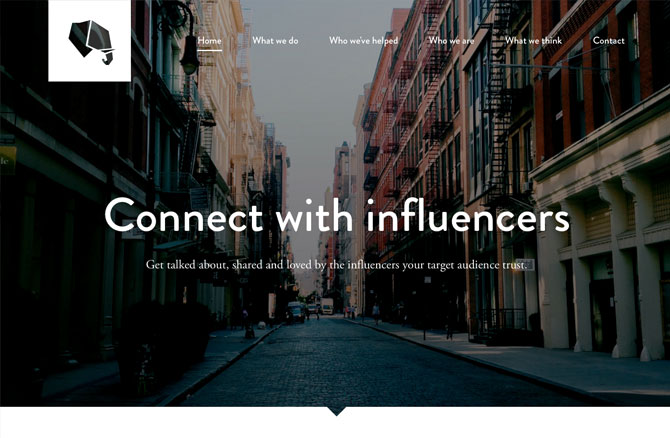
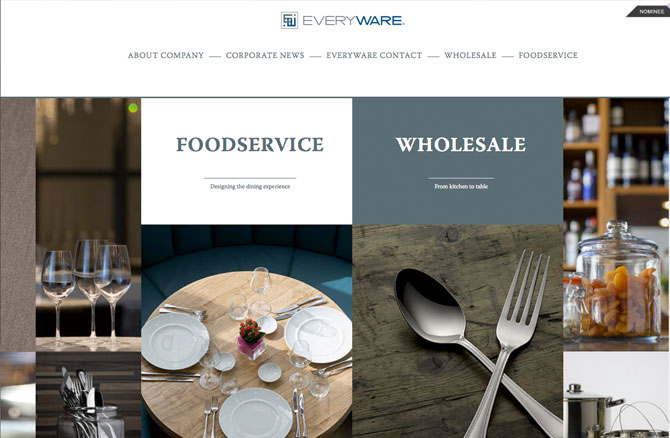
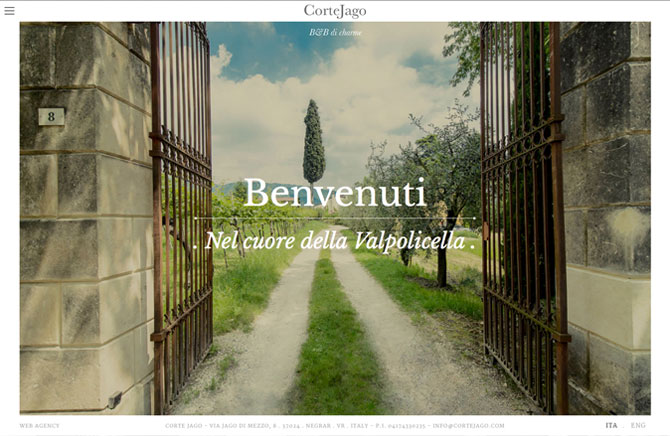
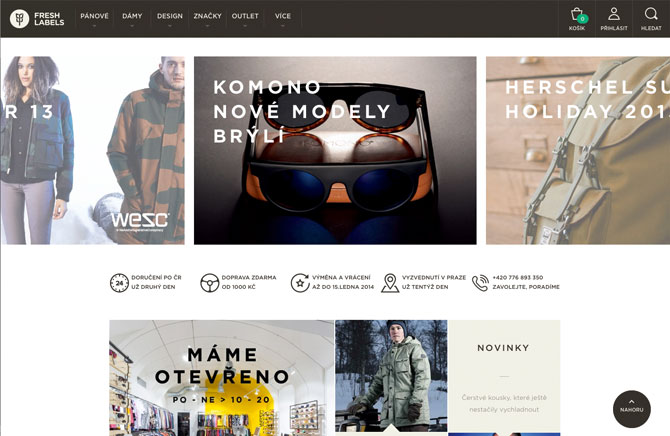
Hier ein paar gelungene Beispiele und natürlich unsere eigene Webseite:





Die wesentlichen Merkmale
![]() 1. Keine Effekte, keine Ablenkung, einfache Bedienung, Flat Design!
1. Keine Effekte, keine Ablenkung, einfache Bedienung, Flat Design!
Flat Design beruht auf dem zweidimensionalen Stil, es gibt keine "gezwungene" Verschönerung, keine Extras. Ein klarer Sinn für Hierarchie in der Gestaltung. Das Design wirkt nicht überladen und es springen keine unnötigen Effekte ins Auge. Alles ist detailliert wiedergegeben und besticht durch einfache Bilder.
![]() 2. Der Focus liegt auf den Farben
2. Der Focus liegt auf den Farben
Flat Design verwendet helle Farben um den Inhalt wichtig erscheinen zu lassen. Es wird dabei kombiniert mit Farbpaletten aus bis zu sechs oder acht Farben.
![]() 3. Die Typografie s.o.
3. Die Typografie s.o.
![]() 4. Mobile friendly
4. Mobile friendly
Flat Design ist wie geschaffen für Responsive Webdesign und man kann dadurch eine Webseite perfekt skalieren. In Zeiten wo das mobile Internet boomt und die mobilen Geräte unüberschaubar zunehmen, die perfekte Lösung.
![]() 5. Viel Platz für Content
5. Viel Platz für Content
Große Freiräume, große Elemente, einfacher Text und schöne Fotografie.
Ganz einfach - Weniger ist mehr!
Kontakt
Adresse
© 2025 gravik.de - Werbeagentur I Internetagentur I Webdesign München
Wir sind immer auf der Suche nach Profis!
Bewirb Dich mit ein paar Referenzen einfach per Email:
SEO München ...