Webdesign Trends 2014
gepostet am 13.01.2014
Schöne Aussichten und Altbewährtes!
Am Anfang des Jahres freut man sich immer auf den einen oder anderen Webdesign Trend 2014, der uns frische Kreativität zeigt oder einfach anders ist.
Es gibt viele spannende Themen und Aussichten für das Jahr 2014 in Sachen Webdesign. Viele Webdesign Trends die 2013 entdeckt wurden, sind dieses Jahr erst recht In und werden sich 2014 so richtig etablieren und entwickeln.
Während das Jahr 2014 für manchen schon wieder voll im Gange ist, sehen wir nach vorne und schauen uns an, was da wohl alles auf uns zukommen wird bzw. lassen uns inspirieren.
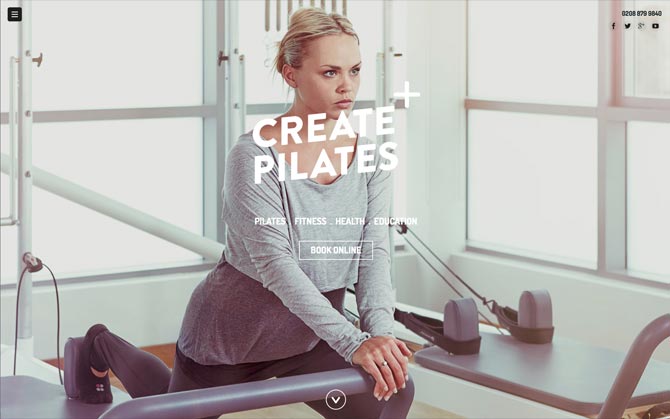
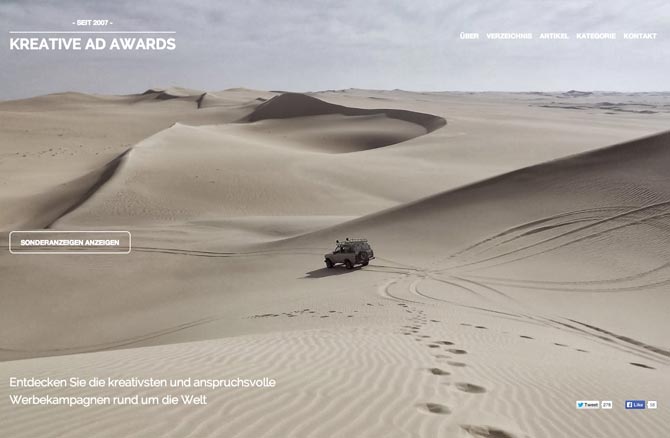
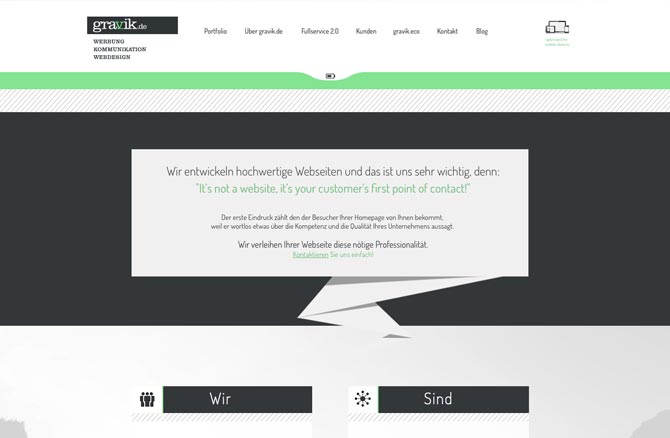
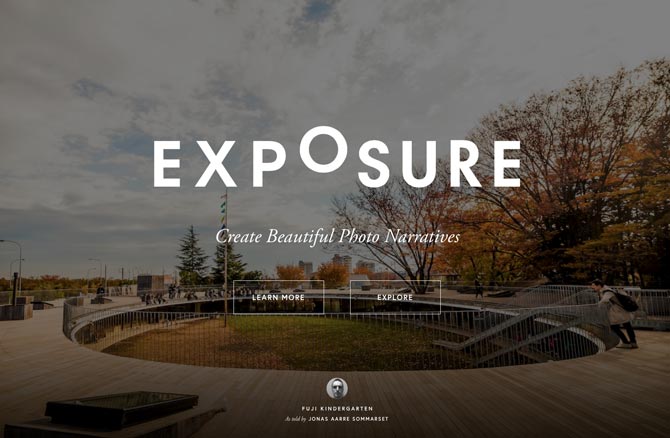
1. Große Foto-Hintergründe
Dieser Trend hat sich im vergangenen Jahr entwickelt und ist einer der ästhetischsten Webdesign Trends 2014. Er harmonisiert sehr gut mit dem minimalistischen Gesamt Trend, den wir in den letzten Jahren im Webdesign gesehen haben. Schöne Aussichten wenn es richtig gemacht wird. Wenn nicht, das ist eine ganz andere Geschichte.
2. Video-Hintergründe
Dies ist der Nachfolger und die Weiterentwicklung des "großen Foto-Hintergrund" Trends, den wir im Jahr 2013 schon gesehen haben. Große Fotohintergründe werden weiterhin In sein, aber das ist das nächste große Ding. Wenn die Videos gut komprimiert und die Datenmengen nicht allzu hoch sind, auf jeden Fall einer der Eyecatcher 2014. Das Ganze auf Desktop und mobile Anwender gleichermaßen zugeschnitten, die beste User Experience seit der Einführung der Live-Wallpaper.
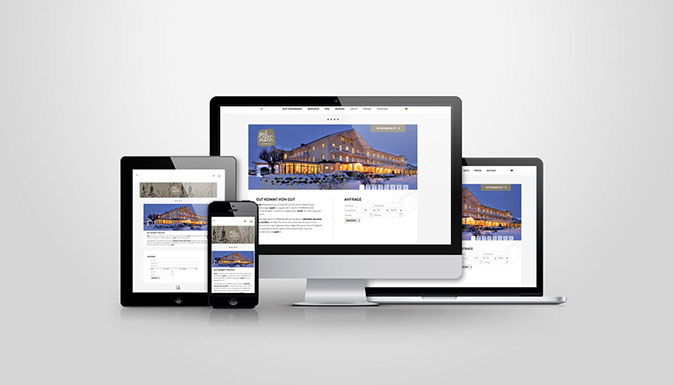
3. Mobile First Layouts
Mobiles Surfen wird 2014 immer wichtiger und es werden erstmals mehr Menschen mit mobilen Geräten im Internet surfen als mit Desktop Computern. Deswegen werden immer mehr Webseiten für den mobilen Anwender konzipiert. Die gute Nachricht ist, das funktioniert sehr gut mit dem allgemeinen minimalistischen und Flat Design Trend, der sich in den letzten Jahren entwickelt hat. Große Buttons uns Icons sind in, Menüs sind out. Immer mehr Webseiten werden zum Anfassen, Streichen und mit mobilen Funktionen programmiert und weniger für Maus und Cursor.
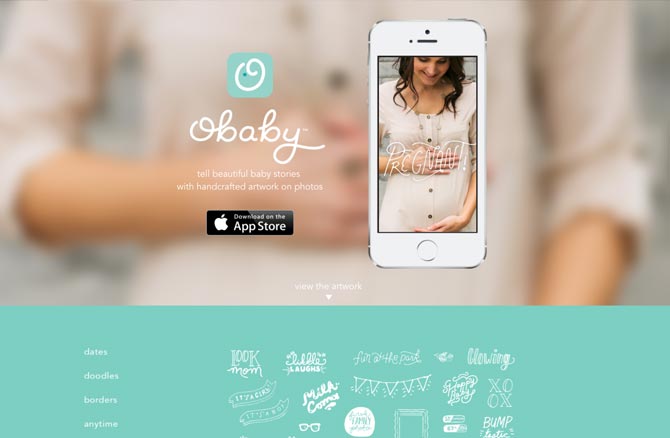
4. Flat Design
Wie in unserem früherem Blog Beitrag bereits beschrieben, ist Flat Design In. Das bedeutet in der Gestaltung keine Effekte wie Verläufe, Schatten, Schrägen, Reliefs, Prägungen, etc. Um ein "flaches Design" zu bekommen, wird auf bisher Gewohntes verzichtet. Flat Design ist der minimalistische Ansatz in Sachen Webdesign/ User Interface und völlig frei von jeglichem Schnick-Schnack. Einfache Bedienelemente und Buttons, klare Funktionen.
5. Long scrolling Webseiten
Wir werden in Zukunft mit scrollen durch eine Webseite stöbern und lesen. Durch den Trend des minimalistischen Designs wie z.B. großzügiger Leerraum, große Bilder, die Weite und das Responsive Webdesign sind wir schon fast gezwungen, zu scrollen und das erscheint uns aber als äußerst komfortabel.
Block Webseiten sind absolut out und davor, vor einigen Jahren war es üblich lange Webseiten wegen des Inhalts zu haben. Jetzt sehen wir sie wieder, die "langen" Webseiten, aber der Inhalt ist besser organisiert und in einem Format viel einfacher zu erkunden.
Wie auch schon in unserem Blog Beitrag Parallax Scrolling beschrieben, baut dieser Webdesign Trend auf dem Effekt der Bewegungsparallaxe: Während sich eine Grafik in eine bestimmte Richtung mit einer bestimmten Geschwindigkeit bewegt, bewegt sich gleichzeitig eine andere Grafik in einer anderen Geschwindigkeit in eine andere Richtung. Sehr schön auf unserer Startseite umgesetzt.
7. Endlich steht die Typografie im Fokus!
Dieser Webdesign Trend 2014 "Typografie" passt sich den Entwicklungen des Flat Designs an. Große Schriften sieht man immer mehr und dank der Webfonts erstrahlen Webseiten mit Glanz und Ästhetik. Vorbei die Zeiten wo man nur die 5 Systemschriften verwendete und Arial oder Helvetica das Maß der Dinge war. Eine einzigartige Typografie bietet neben einer besseren Usability auch einen besseren Wiedererkennungswert. Endlich Webseiten mit richtigem Corporate Charakter!
Und was da sonst noch alles kommen wird, wir freuen uns auf Kreativität in Sachen Webdesign!
Kontakt
Adresse
© 2025 gravik.de - Werbeagentur I Internetagentur I Webdesign München
Wir sind immer auf der Suche nach Profis!
Bewirb Dich mit ein paar Referenzen einfach per Email:
SEO München ...